vs.




vs.

Olvy started as a changelog tool like ReleaseNotes, but we quickly understood that our users wanted help with building the right product. User feedback was the only way this could be achieved. Olvy takes over the burden of collecting and analyzing feedback, so you can focus on the product development journey rather than juggling multiple platforms.
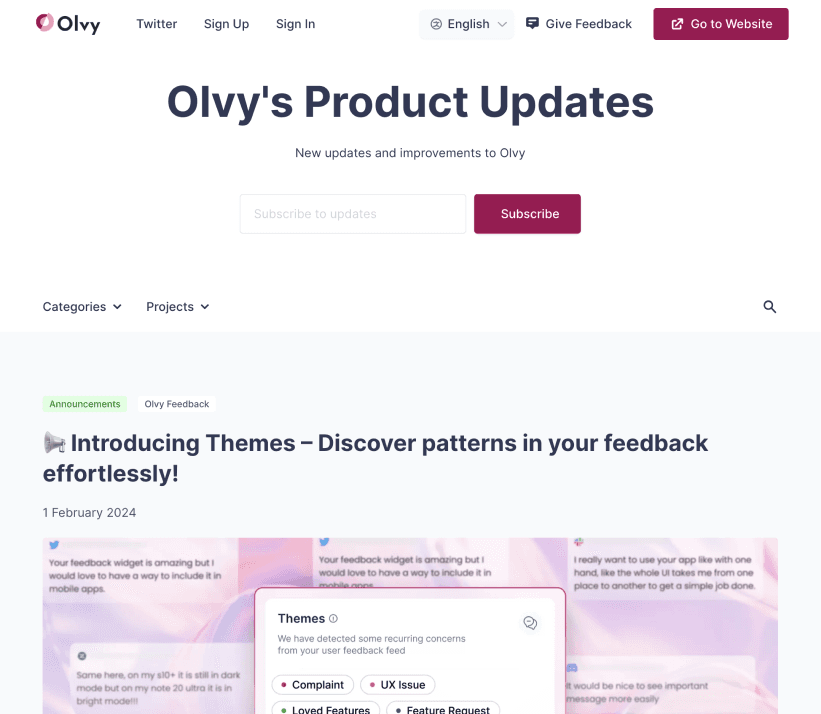
Olvy is a ReleaseNotes alternative which is more than a changelog tool powered by a great user communication and feedback analysis capabilities.
Trusted by customer obsessed product companies
IT'S A COMPLETE SUITE
Your AI powered changelog
AI POWERED RELEASE EDITOR
Craft and refine your releases with Olvy AI editor to create impactful releases
Change Tone
Make Longer
Make Shorter
Summarize
Fix Spelling and Grammar
Write next few lines
Generate a Heading
EASY INSTALL
Add our embed script to your code and you are good to go
index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<!DOCTYPE html>
<html>
<head>
<title>Example App</title>
<script> var OlvyConfig = { workspaceAlias: "your workspace name", }; <script>
</head>
<body>
<h1>Welcome to Example App!</h1>
<button id=”landing-page”>What's New</button>
</body>
</html>
NO-CODE BUILDER
Customize your Changelog to align with your product, no code is required
Save as Draft
Publish
Beautiful Editor
Effortlessly create and edit releases with our Release Editor
SEO Ready
Update meta title, description to fit your SEO needs
Custom Domain
Make your changelog portal truly yours by customizing the domain
Feedback and Reactions
Allow your users to share their thoughts on your releases
Invite team members
Collaborate with your team to work on and celebrate your releases together
Announce via emails
Notify your users via automated emails when you release
Integrations
Send updates to users about new releases on platforms where they are
Automate release publish
Schedule your releases ahead of time (or backdate them)
User Identification
Identify users when they submit feedback so you always know who said what
The Olvy API
Build your own UIs using our powerful GraphQL API