Olvy's API is built using GraphQL. It's the same API we use to develop the Olvy app and the same API that serves and powers all your widgets and your releases page.
If you're new to GraphQL, we recommend going through the official documentation. Apollo has a good blog post on GraphQL resources for beginners.
Our GraphQL endpoint is:
https://app.olvy.co/api/v2/graphqlThe above endpoint has introspection enabled so can browse the schema in a GraphQL query interface like GraphiQL
Authentication
We have support for API keys. For your scripts API keys are the easiest way to access the API. They can be created in the API settings on Olvy.
To get your own Olvy API Key, follow these steps:
- Login to your Olvy account, if you haven't already.
- In top left corner, there is a button with your workspace's name on it. Click on that and then click on Workspace settings.
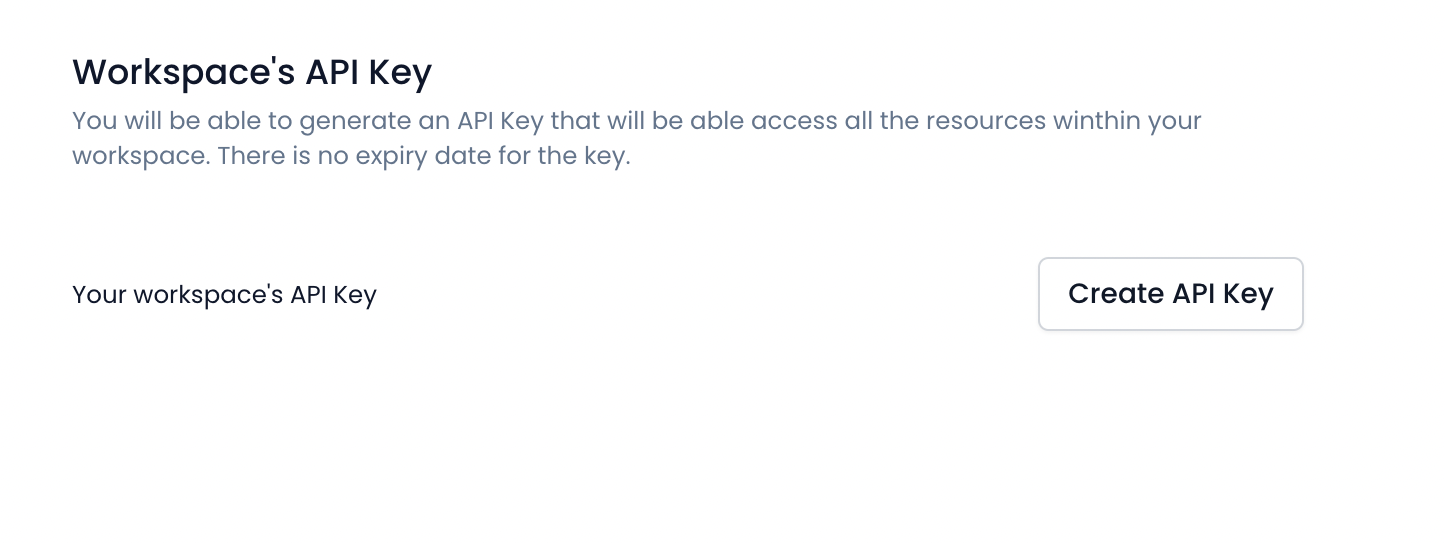
- Under Developer Settings section in the sidebar, you will find a link to Workspace's API Key. You can manage your API keys from here.
- Click on Create API key to generate an API key for the first time

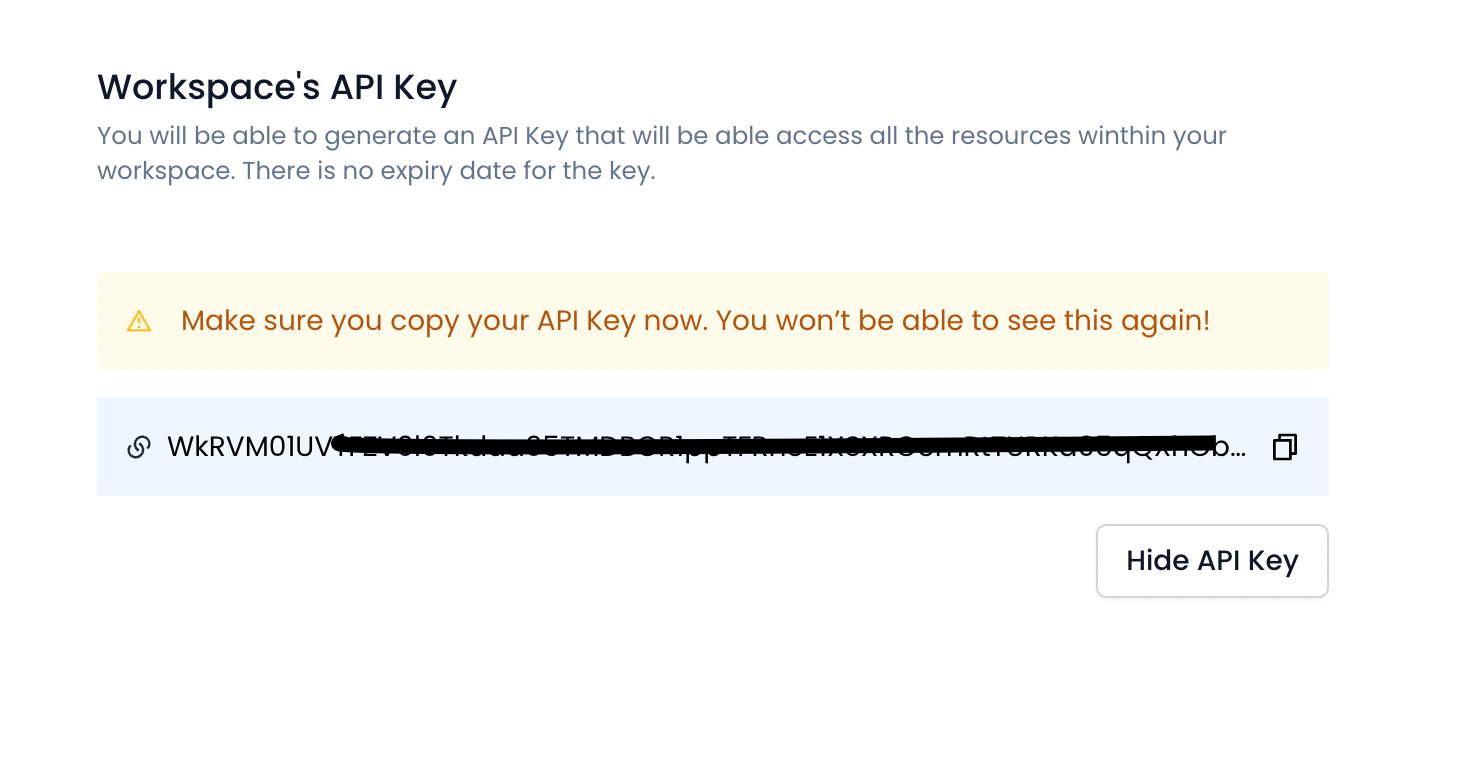
5. After getting an API Key, copy it and store somewhere safe. You won’t be able to copy this key again. You’ll have to generate a new one later.

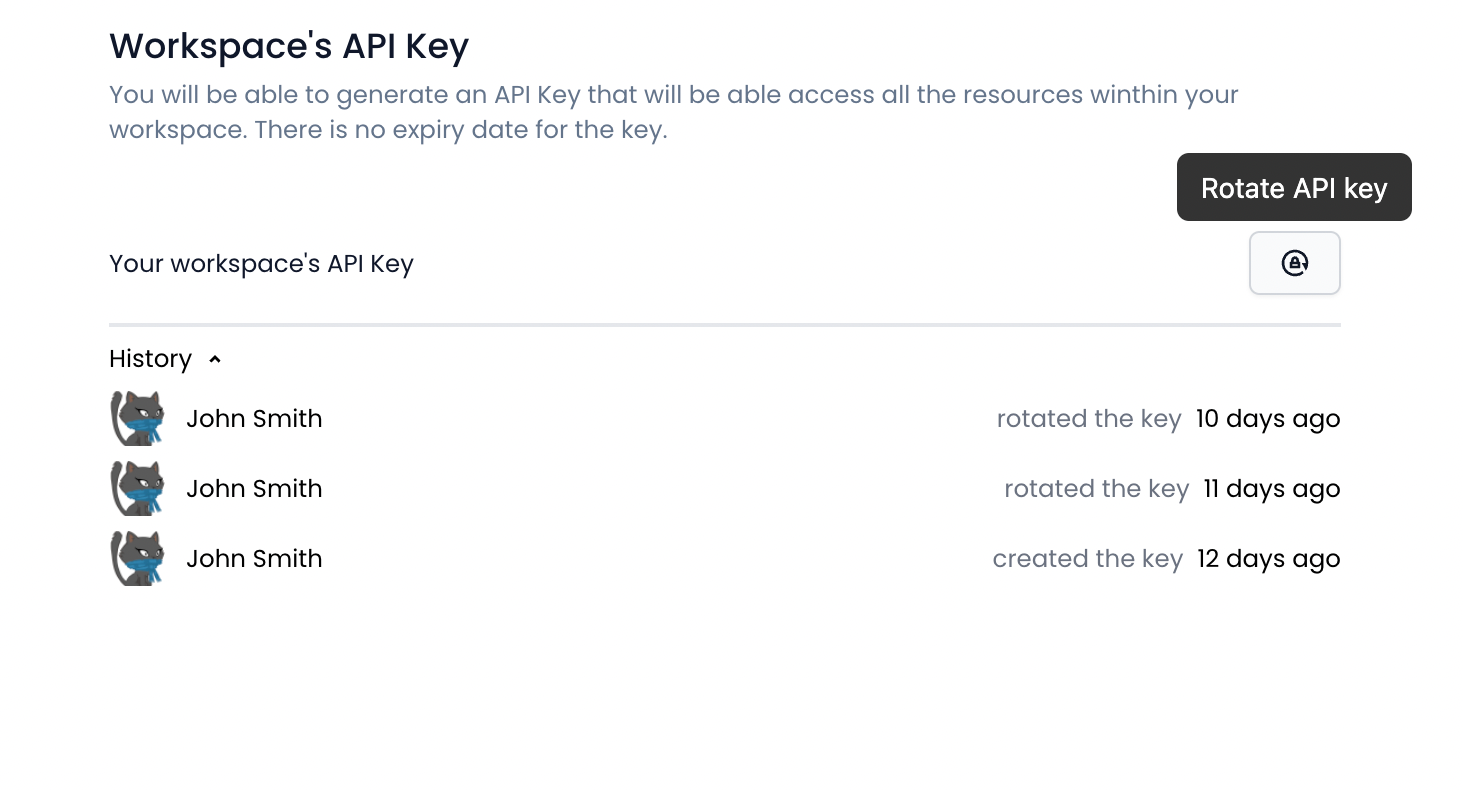
6. After you copy the API key, click on hide API key. You’ll see the option to rotate key (used to regenerate a new key) and the API key history.

7. If you want a new API key, click on rotate API key.
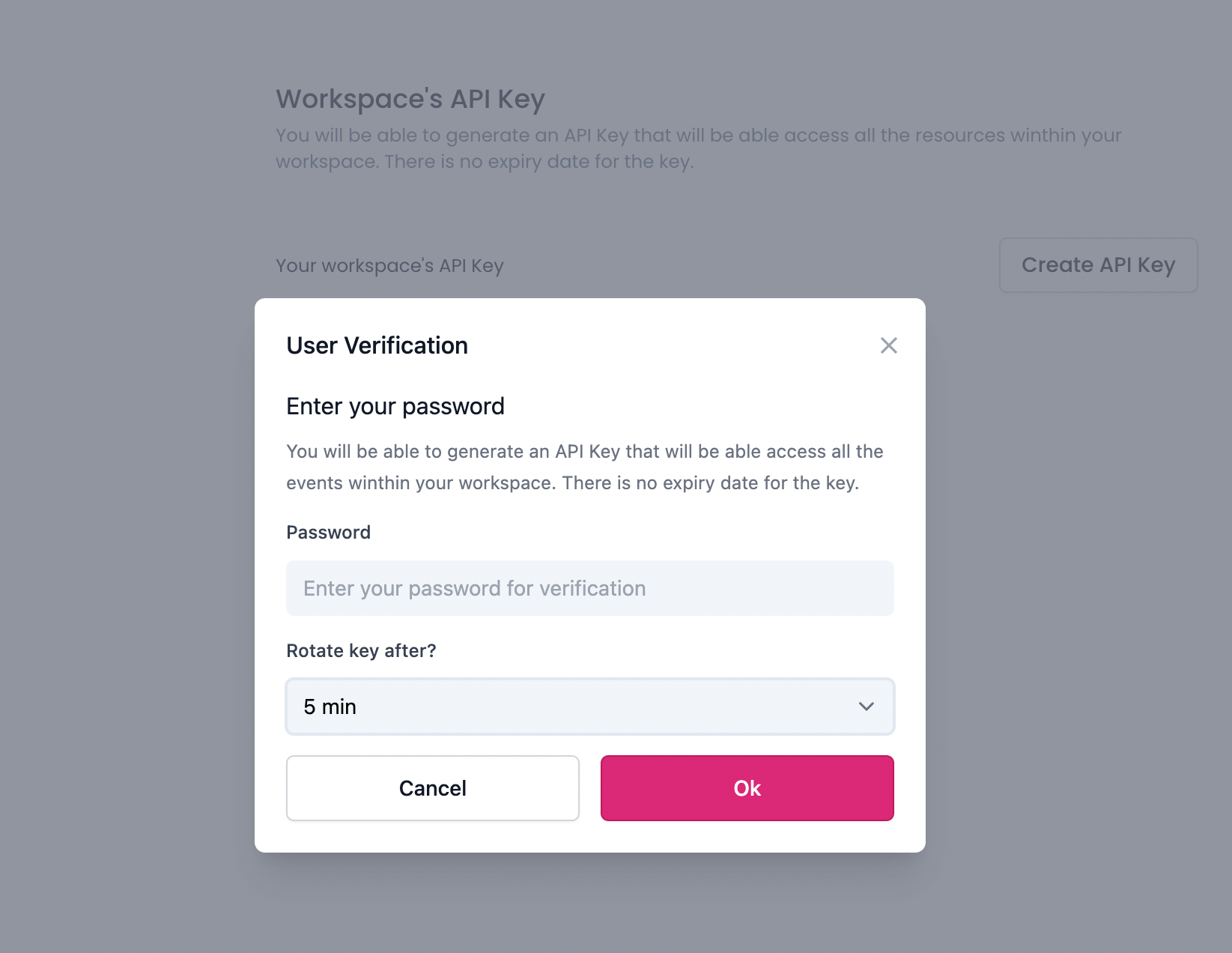
8. If you choose to rotate the key, you’ll have to enter your password and select the delay after which the API key will be replaced with the new one.

Authenticating your requests
After you get the Olvy API Key, you can use that key to authenticate your requests.
To authenticate your requests, you will need to pass the newly created key in the X-API-Key header:
// syntax
-- header 'X-API-Key : <Your API Key here>'
-- header 'Content-type: application/json'
-- data-raw '{"query": "<Your Query here>"}'Example Queries
Making a GraphQL request is similar to making any other HTTP request. Here are some common queries you can use to integrate with Olvy.
query GetFeedback(
$organisationId: String!
$page: Int
$perPage: Int
$query: String
$order: String
$filters: Map
) {
organisation(id: "<your_olvy_workspace_id>") {
feedbackList() {
nodes {
id
title
body
type
source {
type
url
}
status
tags
resourceId
resourceType
sentimentScore
sentiment
createdBy {
id
name
image
username
}
contacts {
id
name
email
}
issues {
id
name
status
}
meta
createdAt
updatedAt
readByCurrentUser
}
pageInfo {
page
perPage
totalPages
totalEntriesSize
}
}
}
}query ReleaseNotes(
$organisationAlias: String!
$page: Int
$perPage: Int
$query: String
$order: String
$filters: Map
) {
organisation(id: "<your_olvy_subdomain>") {
liveReleaseNotes() {
nodes {
id
title
body
alias
tags
organisationId
featuredLink
featuredLinkText
featuredImage
contributors {
id
name
designation
image
username
socialLinks {
linkedin
twitter
website
}
}
projects {
id
name
description
}
categories {
id
name
description
theme
}
releaseNoteId
version
pinToTop
disableComments
publishedAt
}
pageInfo {
page
perPage
totalPages
totalEntriesSize
}
}
allCategories {
id
name
description
theme
}
allProjects {
id
name
description
}
}
}If you need help consuming the API or run into any issues please reach out to [email protected] for help and our engineering team will guide you through the process or resolve your issues.