The Olvy script comes with a set of very sensible defaults, but chances are you might want more control over the script's functions.
We understand the importance of flexibility, we like it in the tools we use so it's natural we would build in the tool we ship.
When you import the Olvy script to add widgets to your application, the script exposes additional utility functions in the window variable OlvyUtils.
You can call these utility functions from anywhere in your codebase once the Olvy script is loaded.
OlvyUtils.functionNameHere(…arguments)
What is workspaceAlias ?
This is your releases page subdomain. If your releases page is on acme.olvy.co then your workspace alias is "acme"
What is widgetAliasOrId ?
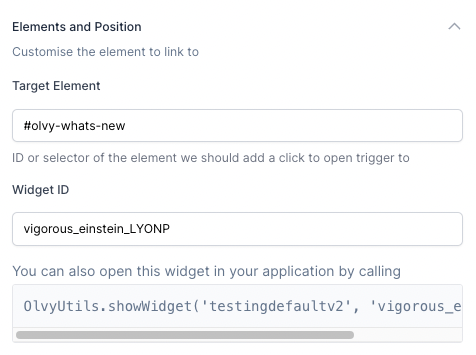
This is unique ID of the widget you want to call the utility function on. You'll find it in the Widget Builder in "Elements and Position" -> "Widget ID"

Know when your widget is loaded
<script>
window.OlvyConfig = {
workspaceAlias: "testorg",
onDataLoaded(data) {
console.log("Your widget data has finished loading", data);
},
onReady() {
console.log("script is ready and all widgets have been initialised");
},
onWidgetReady(widget) {
console.log("called when a widget is completely ready and set up", widget);
},
}
</script>You can update the OlvyConfig variale and define the callback functions you want to listen to. When the Olvy script loads all the widget data needed, it calls the onDataLoaded function. When all widgets have initialised by the main script, the onReady function is called. If you want to listen to a specific widget being ready you can use the onWidgetReady function which is called with the widget configuration where you can check which widget has finished loading.
Showing a Widget
OlvyUtils.showWidget(workspaceAlias, widgetAliasOrId)This function is used to show the widget. You can use it if you want to control when to show the widget. You’ll have to provide your workspaceAlias and widgetAlias/widgetId as arguments to this function.
This is useful when you want to programmatically open your widget instead of on the user click or on events Olvy provides.
Hiding a Widget
OlvyUtils.hideWidget(workspaceAlias, widgetAliasOrId)This function is used to hide the widget. You can use it if you want to control when to hide the widget. You’ll have to provide your workspaceAlias and widgetAlias/widgetId as arguments to this function.
This is useful when you want to programmatically hide your widget instead of on the user click or on events Olvy provides.
Identifying a User
OlvyUtils.setUser(workspaceAlias, userObject)This function is used to set the user information. This is useful when you want to identify a user who is interacting with your widget. You’ll have to provide your workspaceAlias and userObject as arguments to this function.
Read more about this here: User Identification
Sending additional information with Feedback
OlvyUtils.setFeedbackMetaInfo(workspaceAlias, widgetAliasOrId)This function is used to set any additional meta information related to feedback. You’ll have to provide your workspaceAlias and metaInfo as arguments to this function.
Read more about this here: Additional Information
Adding custom properties to feedback
OlvyUtils.setFeedbackCustomProperty(workspaceAlias, widgetAliasOrId, params)This function is used to set custom properties into the feedback submitted using this widget. To incorporate custom properties into the submitted feedback associated with this widget. The `params` should be an object structured as follows:
{
“customPropertyID”: value
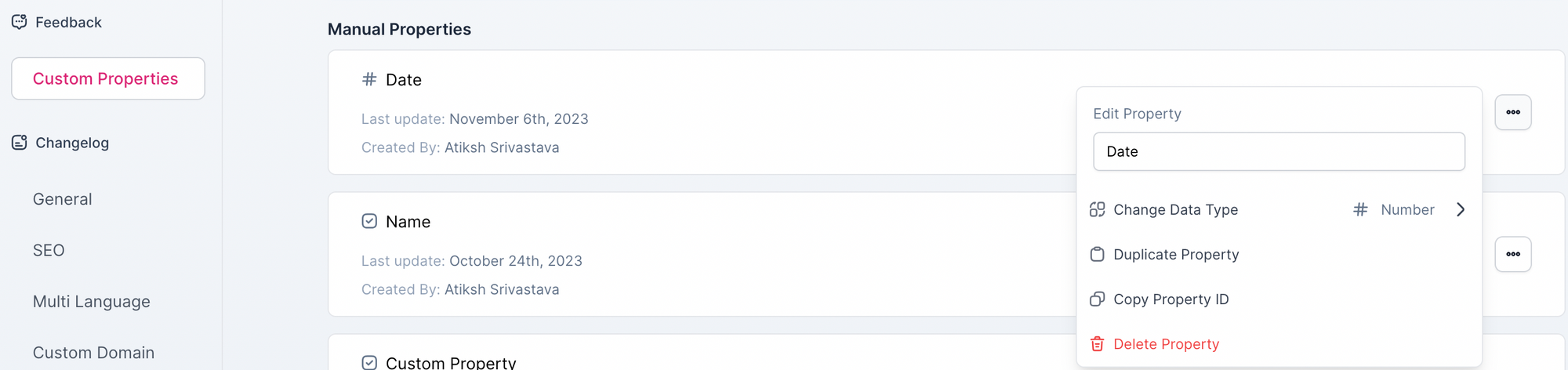
}To find the custom property ID, navigate to the "Custom property" page within the workspace settings.

You can access the ID through the dropdown menu for custom property options.
Refreshing the Unread Count
OlvyUtils.refreshUnreadCount(workspaceAlias, widgetAliasOrId)This function is used to refresh the unread count of your widget. You can use it when you want to get the unread count. You’ll have to provide your workspaceAlias and widgetAlias/widgetId as arguments to this function.
This is useful when you want to update the unread count of the user without refreshing your entire page.
Adding a custom unread count
OlvyUtils.addUnreadIndicatorElement(workspaceAlias, widgetAliasOrId, count)This function is used to add an unread indicator element on the target element for your widget. You’ll have to provide your workspaceAlias , widgetAlias/widgetId and count (the number of unread release notes) as arguments to this function.
This is useful whenever you want to show a custom unread count, for example if you want to store the unread releases count on your backend and depend on that for the Olvy widget you can call this function to set a custom count.
Removing the unread count
OlvyUtils.removeUnreadIndicatorElement(workspaceAlias, widgetAliasOrId)This function is used to remove the unread indicator from a widget. You’ll have to provide your workspaceAlias and widgetAlias/widgetId as arguments to this function.
This is useful if you want to remove the unread indicator/count from a widget. Usually after the widget is opened.
Get widget's last opened timestamp
await OlvyUtils.getLastOpenedTimestamp(workspaceAlias, widgetAliasOrId)This function is used to get the timestamp when a user last opened your widget. You’ll have to provide your workspaceAlias and widgetAlias/widgetId as arguments to this function.
This is useful if you want to find out when the user last opened your widget.
Get widget's current unread release count
OlvyUtils.getCurrentUnreadReleaseCount(workspaceAlias, widgetAliasOrId)This function is used to get the unread release count for your announcement widgets. You’ll have to provide your workspaceAlias and widgetAlias/widgetId as arguments to this function.
This is useful if you want to find out the current unread count.
Refresh a widget
OlvyUtils.refresh(workspaceAlias, widgetAliasOrId)This function is used to refresh a widget. Your widget will be removed and re-initialised. You’ll have to provide your workspaceAlias and widgetAlias/widgetId as arguments to this function.
This function removes the widget from your app and then adds it again. This is very useful in single page apps if you want to for some reason reload the widget after an application change.
Teardown a widget
OlvyUtils.teardown(workspaceAlias, widgetAliasOrId)This function is used to remove the widget as well as its related css and event listeners. You’ll have to provide your workspaceAlias and widgetAlias/widgetId as arguments to this function.
This function removes the widget from your app. Please note if the widget is live it will automatically be added again when the page reloads or when the Olvy script loads again.
If you want to accomplish something more with the Olvy script, or if you feel the need of any other utility that we don't currently have, please reach out to us on [email protected]