Olvy’s changelog helps you publish beautiful releases with a lot of customization options so that your changelog matches your product branding and theming. Let’s understand changelog appearance settings in detail.
Here’s how you can get started —
Where to find?
Open Workspace Settings.

Find Appearance under Changelog Settings.

Click on ‘Appearance’ and find all the possible options here.

Title and Description
Add the title of your changelog and a short description that suits you.
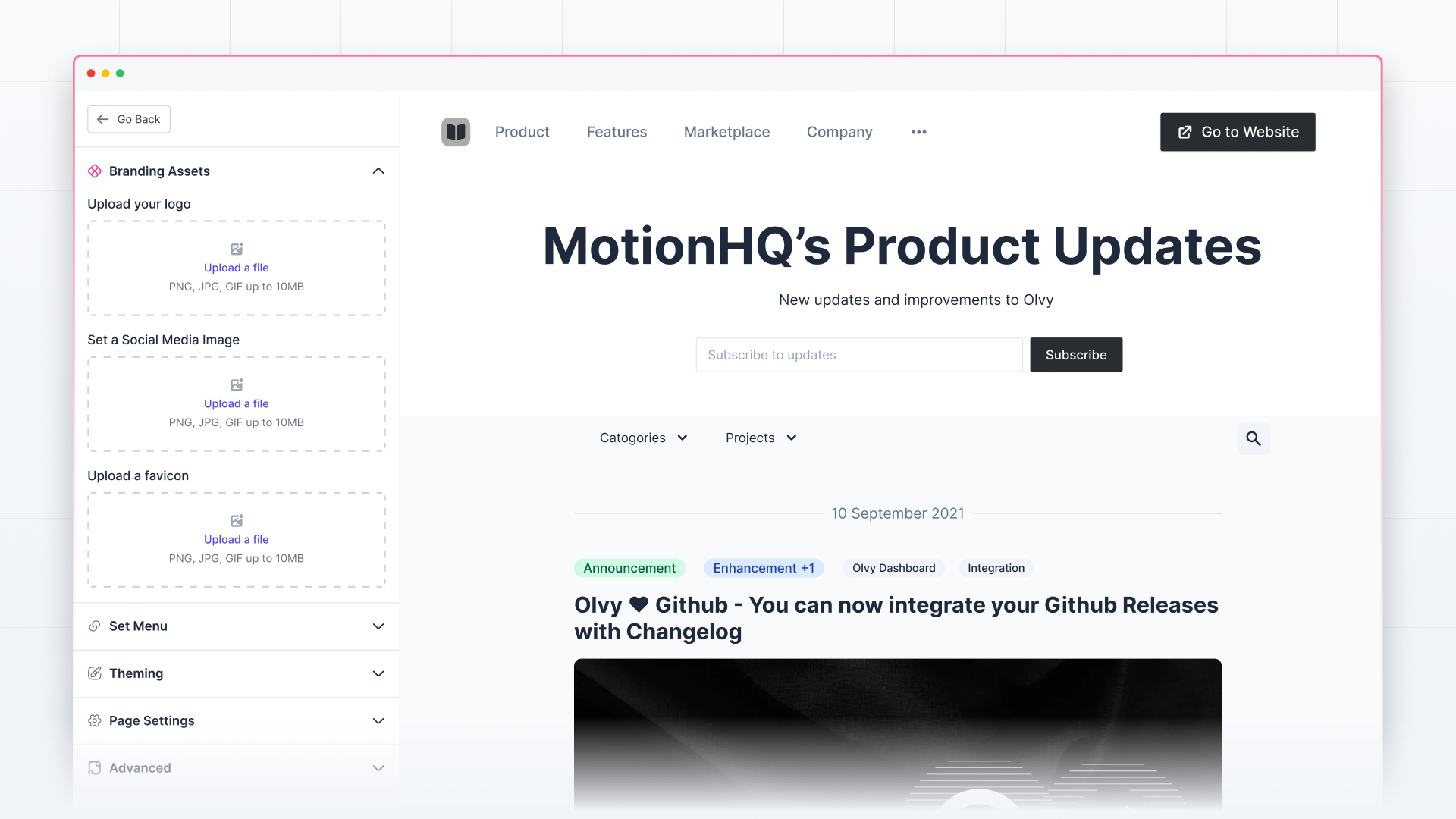
Branding Assets
Add a favicon, logo, and social media image to your changelog to align with your brand.
Set Menu
Customize your changelog navigation menu by adding links here.
Theming
Customize your changelog's theme (background, text, links, and input colors and fonts). You can also customize reaction styles. Don’t forget to check Olvy’s Animated Emojis.
Page Settings
Choose whether you want to show Release Excerpt, Feedback, Reaction button, Social Sharing button, and the language switcher in your Changelog.
Advanced
Add custom CSS and JavaScript to override Olvy’s defaults and customize your Changelog the way you want.